| The RP Season |
Season: Autumn
Month: October
Day: 28th
Year: 2016
|
| Bookmark the forum |

|
| MAGIC SPOTLIGHT |
CONGRATULATIONS to these two BelieveInWinx members for becoming Contest Winners on the forum contest, Melodic Inspiration!!
- ELEIYA LILUM
- VARDA ELENTARI
|
| Staff Team |
ADMINISTRATORS
 SUPER MODERATORS SUPER MODERATORS
 MODERATORS MODERATORS    RP MODERATORS RP MODERATORS  
|
| Statistics | We have 7437 registered users
The newest registered user is DawnSparks
Our users have posted a total of 222735 messages in 5649 subjects
|
| Top posting users this month | |
|
| | *~*Nessa's Winx Art Tutorials*~* |  |
|
+5Winxisawesome Fearless Diva Varda Elentari winxclubmagi PumpkinPai 9 posters | |
| Author | Message |
|---|
Winxisawesome
Sirenix Fairy


 
Posts : 2917
Age : 26
Location : outside your window
Hobbies : sitting outside your window
 |  Subject: *~*Nessa's Winx Art Tutorials*~* Subject: *~*Nessa's Winx Art Tutorials*~*  Fri Jul 10, 2015 12:11 pm Fri Jul 10, 2015 12:11 pm | |
| First topic message reminder :Hey guys! 
I get asked frequently about how I make my art, and I thought making a tutorial would help some people out.
In this thread I will go through some of my tips, tricks and resources that I use.
I will also go through the steps I do to make some of my arts.
 Enjoy and I hope you guys find this helpful Enjoy and I hope you guys find this helpful 
Some possible softwares to edit with:
Photoshop - the best of the best really. Out of all the ones I've used, Photoshop does produce the best quality images.
Trial: http://www.adobe.com/cfusion/tdrc/index.cfm?product=photoshop&loc=en_us
Photofiltre 7 - this is my secondary option to PS. Funny enough, it's the one I use the most. It can do the basics and is the programme I have started out with. It's got some really nice built in effects and I've achieved good results with it. It is fairly similar to Photoshop, but it's completely FREE.
Download: http://www.photofiltre-studio.com/pf7-en.htm
Gimp - Haven't used it personally, but know some people that have. Pretty similar to Photofiltre 7, it's free and it can open PDS files.
Download: http://www.gimp.org/
If you need any help using Photoshop or Photofiltre 7, then you can ask me and I'll try my best to explain. However there are plenty of tutorials for these programmes on YouTube so feel free to look around there~
Some possible online sites to edit with:
Picmonkey - http://www.picmonkey.com/
Really, really easy to use. It's got some cool effects and filters.
Pixlr-o-matic - http://pixlr.com/o-matic/
This one is good for filters only. Sometimes you may want to create your art in PS or something, and then give it a nice filter with this website.
Resources for textures & patterns:
Swimchick - http://swimchick.net/free-resources/textures (however, some have been deleted)
Alkaleez - http://blog.akaleez.co.uk/
I usually look around on DeviantArt for textures as well~ here are some people I find helpful:
Convicted resources - http://convicted-resources.deviantart.com/gallery/?offset=0
xnienke - http://xnienke.deviantart.com/gallery/?catpath=/
so_ghislaine - http://so-ghislaine.deviantart.com/gallery/
Resources-fantasy - http://resources-fantasy.deviantart.com/gallery/
I'd also highly recommend looking around on Zedge, it's also an app you can get on most android or apple devices. Most of their wallpapers are of high quality and I just go around saving nice wallpapers that could work and that I could use later.
Websites to upload fanart:
DeviantArt - of course. http://www.deviantart.com/
Photobucket - I'd recommend this one. It keeps the high quality of your arts. www.photobucket.com
Flickr - Once again, keeps the quality of your arts. https://www.flickr.com/
Imgur - It's alright, but it sometimes depletes the quality I find. https://imgur.com/
-------- EDIT ---------
Websites for official Winx PNG's:
- http://galeriawcfm.blogspot.co.nz/Heaps of PNG's, not all are high quality though
- http://winxclubcollection.blogspot.ru/ some high quality PNG's
- http://magicwitch.pl/winxclub/pngs/
- http://fairiesofwinxclub.blogspot.it/ heaps of high quality, some rare, PNG's
Some tips & tricks:
Not sure where to start with this, but here are a few pointers that could help.
-Always save your pictures as PNG files, always. It seems to be the best file for better quality images
-Seems a bit obvious, but for your arts to look nice the PNG's and textures your using have to be of high quality to start with. VK is probably the best to get the newest PNG's from, but there are plenty of sites out there that have other PNG's
-Sharpening the image always seems to work.
-Learn where the best resources are. It seems a bit silly, but I'm forever hunting for backgrounds and textures that I can use.
-Just play around. With everything. Online or in a programme. Spend some time playing around with different effects and seeing what looks the best.
-Don't force yourself to do artwork. I don't know about anyone else, but I seem to produce the best fanarts when I'm really in the mood or have been seriously inspired by something
-Always find a source of inspiration
If any of you guys have got anything to add to this, then post it here and I'll add it to the appropriate list. Thank you for reading and good luck with your arts 
Tutorial #1: Animated Slideshow Signature
LEVEL: HARD
I think most of you here know the basics of Photoshop, so I thought I'd jump straight into the medium/hard end  Don't worry, I'll do some easier ones too. Don't worry, I'll do some easier ones too.
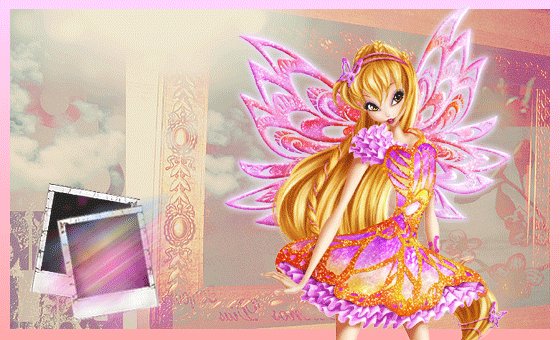
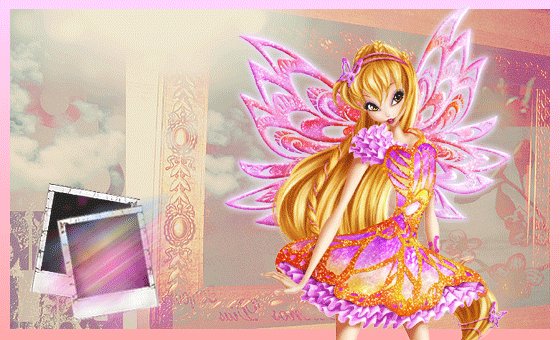
But today I'll show you how I made this signature (Loxa's current siggy):

So let's get into it!
PART ONE:
Step one:
Open Photoshop and go up to File>New and make the canvas 560 wide and 340 high (560x340)
Step two:
Paste in this gradient

This will be the base.
Step three:
Add some pretty texture. I used this one below, but you could just about use anything that has a lot of detail.

You'll notice that this doesn't take up the whole space. Try to centre it so that there is a little border with the gradient on either sides.
Step four:
Make the layer you just added to have an opacity of 90%. You can do this by going into the 'Blending Options'
Step five:
Add this texture. Go to the 'Blending options' and set the blend mode to 'Lighten'.

- Full image:
Step six:
Add whatever Winx girl you like. As you've seen, I chose Musa in her Butterflix. I'd make whoever you chose a similar size to what I've made Musa. Now once you've done that, go to Image>Adjustments>Hue/Saturation. Bring the saturation down to about -25. Then go to Image>Adjustments>Brightness/Contrast. Bring the contrast level up to about 80 (or whatever settings suits your chosen character).
Step seven:
Add this little polaroid.

Then duplicate the layer, flip it horizontally and put it behind the bigger polaroid.
Step eight:
Add this section of an image and put it over the polaroid part.

(It has been blurred a bit)
Go to the 'Blending Options' and select 'Lighten'. Change the opacity to 60%.
Step nine:
Duplicate the layer with this texture and bring it in front of everything you've got so far.
- This layer:
Go to the 'Blending Options' and put the blending mode on 'Screen'. Change the opacity to 70%.
Step ten (optional):
Add some text. On my text, I went to the 'Blending Options' and used 'Stroke' and 'Gradient Overlay'. I made my own gradient. Play around a bit with colours and effects and see what suits your art!
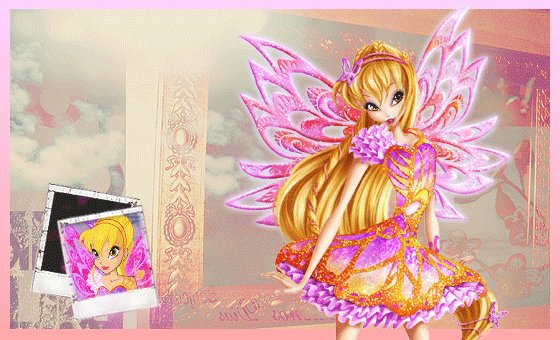
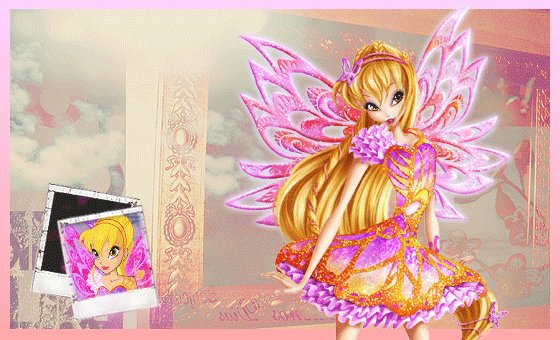
Also, add text on the polariod bit with the name of your chosen fairy if you want.
But don't save it just yet!
PART TWO:
This second part can be bit tricky and tedious. This is the way I have done it; there may be an faster way out there but I haven't found one yet 
Step one:
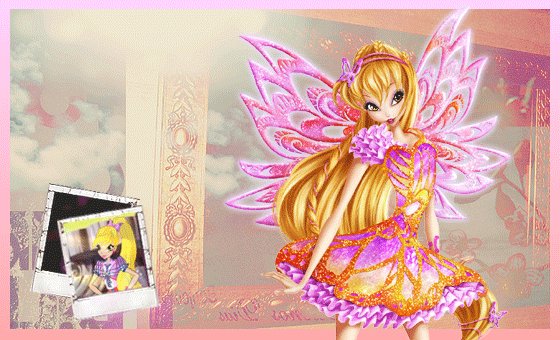
Find a few screenshots of the character you have chosen. You can just google them. Find at least three you like and save them. (I used four screenshots)
Step two:
Open your first screenshot. Copy it into your project you have been creating. Go to Edit>Transform>Scale and make your screenshot so it'll fit what you want into the polaroid. (Tip: to do this, temporarily set the opacity as about 10-20% then change it back to 100% once you're happy)
Step three:
Once you've got it into the right position, select the layer with the polaroid in it. Press and hold down the 'Quick Selection' tool and select the 'Magic Wand' tool.
- To clarify:
Step four:
Still on the polaroid layer, select the black area of the polaroid with the 'Magic Wand' tool
Step five:
Select the layer with the screenshot and copy this (you can use the keyboard shortcut Ctrl + C) whilst it is selected.
Step six:
Paste the area you copied. (Keyboard shortcut: Ctrl + V)
Step seven:
You should now have two layers: one with the full screenshot and one with the selected part of the screenshot. Delete the layer with the full screenshot. You should now have the screenshot within the polaroid. Put this layer so it is behind the galaxy layer but in front of the polaroid layer.
Step eight:
Now we are going to create the frames for our animation.
Make a folder where you can save your frames if you wish.
Flatten/Merge the layers of your image (Layer>Flatten Image).
Save your image using 'Save As' and name it something like '1'. Save it as a PNG for maximum quality.
Step nine:
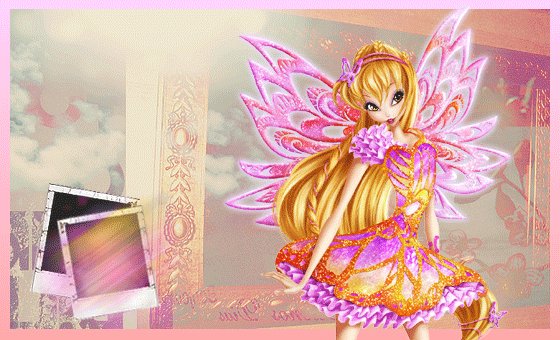
Undo what you have just done to get the layers back (Edit>Step Backward).
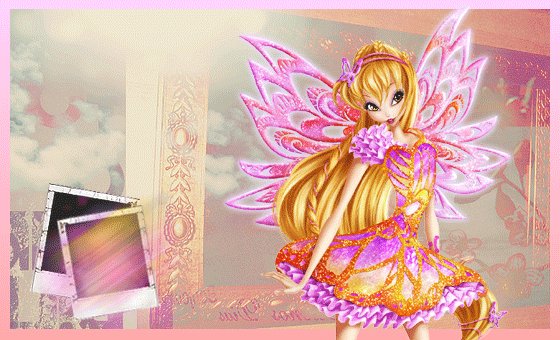
Select the layer with the screenshot and use the Motion Blur effect (Filter>Blur>Motion Blur). My settings were Angle=38 and Distance=75 pixels, but 35 pixels should be ideal. You can chose whichever settings you like though.
Step ten:
Flatten/Merge your image and then go to 'Save As' and save it as '2' in your folder.
Step eleven:
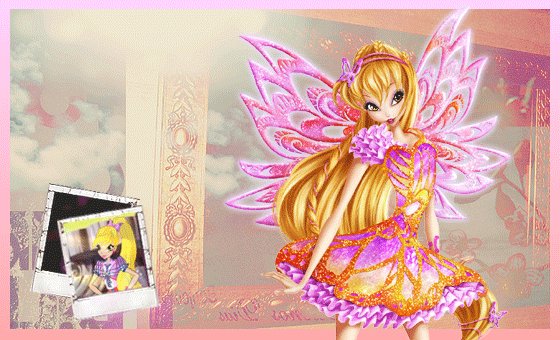
Undo what you've again, and repeat steps eight to ten with your other screenshots.
(i.e. open and paste in your next screenshot, use the Magic Wand tool to select the area of the polaroid and copy the part of the screenshot you want, save it, undo it, Motion Blur the screenshot, save it again, undo it...and repeat)
(I got this technique from this tutorial: http://callmebrandon.tumblr.com/post/4607475739/disclaimer-this-tutorial-will-only-be)
PART THREE:
Almost there! By now you should have all your frames made.
Step one:
Open a new project on Photoshop (File>New). Go to Window and make sure that 'Animation' is selected.
- A bar like this will appear:
Step two:
Go to File>Scripts>Load Files into Stack
- A box like this will appear:
Step three:
Click Browse and select all your frames you've made. Press OK.
Step four:
Your frames will now start to load into the animation bar. Once it's done, click the button labelled 'I' in this image

Click 'Make Frames from Layers'
(NOTE: sometimes you have to reverse the frames. Go to the button labelled 'I' again, click 'Select All Frames', then 'Reverse Frames')
Step five:
Change the duration for all the normal screenshots to 0.5 seconds and all the blurred screenshots to 0 seconds. This is the setting I usually use but you can chose otherwise.
Step six:
Go to File>Save For Web & Devices. Make sure the file is a GIF file and you can preview it in IE or Chrome if you want. Press Save.
And that is all!
Wow, I didn't think through how many steps were needed. I always tend to make very multi-layered arts, so unfortunately they're all going to be quite long. I'm kinda thinking I jumped in the deep with this one, but I was just really exited to show you guys how I make some of my animations 
PLEASE IF YOU'VE GOT ANY QUESTIONS ABOUT THIS TUTORIAL, FEEL FREE TO ASK ME HERE OR PREFERABLY IN PM.
Feel free to post your results in here 
Last edited by Winxisawesome on Fri Jan 01, 2016 7:32 am; edited 2 times in total | |
|   | |
| Author | Message |
|---|
Florawinx
Believix Fairy


 
Posts : 411
Age : 24
Location : Magix
Hobbies : Badmittion, crafting, picture designing, video making, drawing, Xbox
 |  Subject: Re: *~*Nessa's Winx Art Tutorials*~* Subject: Re: *~*Nessa's Winx Art Tutorials*~*  Thu Dec 31, 2015 3:38 pm Thu Dec 31, 2015 3:38 pm | |
| Are you going to be posting more tutorials? I learned so much from them. | |
|   | | Winxisawesome
Sirenix Fairy


 
Posts : 2917
Age : 26
Location : outside your window
Hobbies : sitting outside your window
 | |   | | Winxisawesome
Sirenix Fairy


 
Posts : 2917
Age : 26
Location : outside your window
Hobbies : sitting outside your window
 |  Subject: Re: *~*Nessa's Winx Art Tutorials*~* Subject: Re: *~*Nessa's Winx Art Tutorials*~*  Mon Jan 04, 2016 5:08 am Mon Jan 04, 2016 5:08 am | |
| Tutorial #5: *Blurred* Signature
LEVEL: EASY/MEDIUM
Final Product:

So I'm back with another tutorial. This one contains techniques that I've already used, with some new ones. There's a few other techniques I'd like to show, so I might do some mini tutorials soon. Anyway, let's get on with it!
Step One:
Open a new canvas, File>New, with the dimensions of 600x320. Of course, it can be any dimensions you like but those are the ones I used.
Step Two:
Choose your background.
This is the one I used:

Step Three:
Make a new layer (Layer>New>Layer). Using the Selection Tool, take a selection of the middle third of the picture.
- Reminder of how to do it:
Then go to Edit>Stroke. I used white as the colour, and make the width about 3-4px. Now go to 'Blending Options' and change the mode to 'Overlay'.
Step Four:
Paste in your Winx girl(s).
NOTE: when I resize the Winx PNG's, Ctrl+T is the shortcut to show the transform controls. Always have the aspect ratio locked as well!
Step Five:
Duplicate the layer of your Winx girl. Go to Filter>Blur>Motion Blur. Put the Angle on 40 degrees and the distance on 20 (or something of your choice). Put this layer behind the Winx girl.
Step Six:
Paste in the full sized Winx girl(s) again. Make it so that it's slightly bigger than the original; make sure it roughly takes up about a third of the whole image. Take the Selection Tool and make a selection that starts from the frame you made in Step Three and press 'Delete'. It should now look like it only takes up the right/left third of the image.
- Spoiler:
To (try to) clarify: 
Step Seven:
Still on the same layer, go to Filter>Blur>Blur More and set the radius to 1. Try different settings and 'Blurs' if it doesn't work for you. I used the 'Normal' blending mode with the opacity set to 90%.
If you're using more than one Winx girl, repeat Steps 5-7 with your second Winx girl.
Step Eight:
Add a texture.
I used this one:

- Full image here:
 I honestly use this one so much...
Go to 'Blending Options' and change the mode to 'Screen' with an opacity of 100%.
Step Nine (optional):
Add text of some sort.
To do mine, I just had dark grey text with a white drop shadow and put it underneath the previous layer. Because of the colours in the texture, the text turned out like that. If you rasterize the layer, you can use the eraser tool to erase parts of the text to make it look like Bloom's hand was over the top of it.
If you've got any questions, feel free to ask 
I hope that was clear enough. I'll have some mini tutorials coming up soon 
Last edited by Winxisawesome on Sun Jan 10, 2016 4:23 am; edited 1 time in total | |
|   | | Flame Melody
Administrator


 
Posts : 4857
Age : 2022
Location : 1313 Webfoot Walk, Duckberg
Hobbies : Scaring/Banning members c: - We'll fairy you!
 |  Subject: Re: *~*Nessa's Winx Art Tutorials*~* Subject: Re: *~*Nessa's Winx Art Tutorials*~*  Fri Jan 08, 2016 9:47 pm Fri Jan 08, 2016 9:47 pm | |
| Oooh coolio, a new tutorial, gonna try tomorrow! | |
|   | | Florawinx
Believix Fairy


 
Posts : 411
Age : 24
Location : Magix
Hobbies : Badmittion, crafting, picture designing, video making, drawing, Xbox
 |  Subject: Re: *~*Nessa's Winx Art Tutorials*~* Subject: Re: *~*Nessa's Winx Art Tutorials*~*  Sat Jan 09, 2016 6:37 pm Sat Jan 09, 2016 6:37 pm | |
| Yay thank you for the new tutorial. I will hopefully try it out really soon once i get the pictures on the tutorial to show up. | |
|   | | winxclubmagi
Sirenix Fairy


 
Posts : 3234
Age : 21
Location : 10880 malibu point 90265. i will leave the door unlocked
Hobbies : crying over cartoons, memes and superheroes
 |  Subject: Re: *~*Nessa's Winx Art Tutorials*~* Subject: Re: *~*Nessa's Winx Art Tutorials*~*  Sun Apr 24, 2016 7:31 pm Sun Apr 24, 2016 7:31 pm | |
| YO NESS  so i finally got my photoshop back and decided that its time for me to try your tutorials again (bc last year they were hard for me) and this is the result! i know i used the same texture as you but i didnt have anything else on my computer and i really wanted to try it out! my only problem is that i cant seem to find how to make some frames slower or faster (im using photoshop cs6 maybe thats why) but that wasnt that much of a deal! i might do something similar to this later on when i get some more textures and actions, but i think this might be the best thing i have ever done! thanks for the tutorial and i hope you see this | |
|   | | Winxisawesome
Sirenix Fairy


 
Posts : 2917
Age : 26
Location : outside your window
Hobbies : sitting outside your window
 |  Subject: Re: *~*Nessa's Winx Art Tutorials*~* Subject: Re: *~*Nessa's Winx Art Tutorials*~*  Wed Apr 27, 2016 5:30 am Wed Apr 27, 2016 5:30 am | |
| - winxclubmagi wrote:
- YO NESS
 so i finally got my photoshop back and decided that its time for me to try your tutorials again (bc last year they were hard for me) and this is the result! i know i used the same texture as you but i didnt have anything else on my computer and i really wanted to try it out! so i finally got my photoshop back and decided that its time for me to try your tutorials again (bc last year they were hard for me) and this is the result! i know i used the same texture as you but i didnt have anything else on my computer and i really wanted to try it out!
my only problem is that i cant seem to find how to make some frames slower or faster (im using photoshop cs6 maybe thats why) but that wasnt that much of a deal! i might do something similar to this later on when i get some more textures and actions, but i think this might be the best thing i have ever done! thanks for the tutorial and i hope you see this Maggie that looks awesome  I'm glad that you haven't given up and have tried my tutorials again. You keep improving more and more! I'm glad that you haven't given up and have tried my tutorials again. You keep improving more and more!
I'm using CS5.5, but to change the frame time there's a button on the timeline just below the frame that usually says the duration of the frame (I think it's usually set to 0.5 seconds when you first open it?). So to change it, you click that and adjust it to whatever duration you want the frame to be. I think this is the same in CS6...
- Spoiler:
 So in this screenshot, where it says 0. 1 sec. is the button you need to click to change it (this is not a screenshot I have taken btw  )
| |
|   | | lmodern1878
Believix Fairy


 
Posts : 306
Age : 33
Location : CA, USA
Hobbies : being a WINX FAN... HARDCORE!
 |  Subject: Re: *~*Nessa's Winx Art Tutorials*~* Subject: Re: *~*Nessa's Winx Art Tutorials*~*  Wed Jun 01, 2016 4:47 am Wed Jun 01, 2016 4:47 am | |
| @OP: I'm definitely going to try these tutorials on my copy of Photoshop CS3 and see what I come up with! Thanks  | |
|   | | Sponsored content
 |  Subject: Re: *~*Nessa's Winx Art Tutorials*~* Subject: Re: *~*Nessa's Winx Art Tutorials*~*  | |
| |
|   | | | | *~*Nessa's Winx Art Tutorials*~* |  |
|
Similar topics |  |
|
| | Permissions in this forum: | You cannot reply to topics in this forum
| |
| |
| |



